
Understanding Web Design Principles
Web design principles are a set of guidelines that govern the process of creating aesthetically pleasing, functional, and user-friendly websites. These principles aim to enhance the user experience, improve usability, and communicate information effectively. Here are some key web design principles and their elaboration:
- Balance:
Balance in web design ensures that visual elements are distributed evenly throughout the layout. It can be achieved through symmetrical or asymmetrical arrangements. Balanced designs create a sense of stability and harmony, preventing the website from feeling cluttered or disjointed.
- Contrast:
Contrast involves highlighting the differences between elements on a webpage. This can be achieved through variations in color, size, font, or other visual attributes. Effective use of contrast helps draw attention to important elements and enhances readability and visual appeal.
- Emphasis:
Emphasis is about making certain elements stand out to guide the user's attention. This can be achieved through contrasting colors, larger fonts, or strategic placement. By creating focal points, designers can direct users to key information or calls to action.
- Consistency:
Consistency ensures uniformity in design elements, typography, and navigation throughout the website. A consistent design reinforces the brand identity, establishes trust, and makes it easier for users to navigate and understand the content.
- Unity:
Unity refers to the coherence and overall harmony of a design. It involves ensuring that all elements on a webpage work together to convey a cohesive message or theme. Unity contributes to a polished and professional look, creating a positive impression on users.
- Hierarchy:
Hierarchy establishes the order of importance among different elements on a webpage. Designers use visual cues such as size, color, and positioning to guide users through the content, emphasizing key information and maintaining a logical flow.
- Simplicity:
The principle of simplicity advocates for clarity and the removal of unnecessary elements. A simple and clean design reduces cognitive load, making it easier for users to understand and navigate the website. Minimalistic designs often lead to better user experiences.
- Functionality:
Functionality is a crucial principle that emphasizes the importance of a website's usability. User interfaces should be intuitive, and navigation should be straightforward. Ensuring that interactive elements work seamlessly contributes to a positive user experience.
- Accessibility:
Accessibility is the principle of designing websites to be usable by people of all abilities and disabilities. This includes considerations for visual, auditory, motor, and cognitive accessibility. Adhering to accessibility principles ensures inclusivity and compliance with standards such as the Web Content Accessibility Guidelines (WCAG).
- Mobile Responsiveness:
With the increasing use of mobile devices, web design must be responsive, adapting seamlessly to different screen sizes. Mobile responsiveness ensures that users have a consistent and optimal experience across various devices, contributing to accessibility and user satisfaction.
By incorporating these principles into the design process, web designers can create websites that not only look visually appealing but also provide a positive and effective user experience.
How Web Design Impacts Customer Experience
In the digital era, a company's website often serves as the first point of contact between the business and its potential customers. Consequently, web design plays a crucial role in shaping the customer's experience and overall perception of the brand.
The Importance of First Impressions
The old adage, 'first impressions last,' holds true in the realm of web design. A website's design is the first aspect a visitor notices, and a negative initial impression can lead to high bounce rates, low engagement, and diminished conversions. A study by Google found that users form an opinion about a website within 50 milliseconds. Therefore, ensuring that your website is visually appealing and professionally designed is not a choice, but a necessity.
User-Friendly Navigation
User-friendly navigation is another critical aspect of web design. Websites that are difficult to navigate can frustrate users, leading to a poor customer experience. An intuitive navigation system allows users to find the information they need quickly and easily, enhancing the overall user experience and increasing the likelihood of conversion. A good navigation system should include clear, concise labels, a logical page hierarchy, and a search function.
Responsive Design and Mobile Optimization
With the proliferation of smartphones and tablets, more and more consumers are accessing the internet via mobile devices. Consequently, having a responsive design that adapts to different screen sizes is vital. A mobile-optimized website ensures a seamless browsing experience for mobile users, which can lead to higher engagement rates and increased conversions. In contrast, a website that is not optimized for mobile can frustrate users, leading to a poor customer experience and potentially lost sales.
Website Speed and Performance
Website speed and performance significantly impact the customer experience. Slow-loading websites can lead to high bounce rates, as users generally lack the patience to wait for a page to load. Google's research indicates that 53% of mobile site visits are abandoned if pages take longer than three seconds to load. Therefore, optimizing your website's speed and performance should be a priority in your web design strategy.
The Role of Content in Web Design
Content plays a critical role in web design and significantly influences the customer experience. Good content should be engaging, relevant, and provide value to the user. It should also be well-organized and easy to read, with clear headings, subheadings, bullet points, and short paragraphs. Furthermore, content should be optimized for search engines to improve your website's visibility and attract more traffic.
The Impact of Visual Elements
Visual elements like images, videos, infographics, and animations can enhance the user experience, making your website more engaging and visually appealing. However, they should be used judiciously, as excessive use can slow down your website and negatively impact the user experience. Visual elements should also be high-quality and relevant to your content, as poor-quality visuals can harm your brand's image and credibility.
Accessibility and Inclusivity
Inclusive design ensures that your website is accessible to all users, including those with disabilities. This not only enhances the user experience for these individuals but also expands your potential customer base. Inclusive design involves elements like alt text for images, closed captions for videos, and keyboard navigation options. It also means using clear, simple language and high-contrast colors for better readability.
Call to Action (CTA)
A well-designed website should guide users towards a specific action, whether it's making a purchase, subscribing to a newsletter, or downloading a resource. This is where call-to-action (CTA) buttons come in. A CTA should be clear, compelling, and easy to find, guiding users through the conversion funnel and enhancing the overall customer experience.

Color Theory and Psychology
Color Theory:
Color theory is a conceptual framework that provides guidance on how colors interact with each other and how they can be combined to create aesthetically pleasing designs. It explores the relationships between colors, their properties, and the visual effects they produce. In web design, understanding color theory is crucial for creating visually engaging and harmonious interfaces.
Elaboration on Color Theory:
- Primary, Secondary, and Tertiary Colors:
Primary colors (red, blue, and yellow) are the building blocks of all other colors. Secondary colors (green, orange, and purple) result from mixing primary colors, while tertiary colors are achieved by combining a primary color with a secondary color.
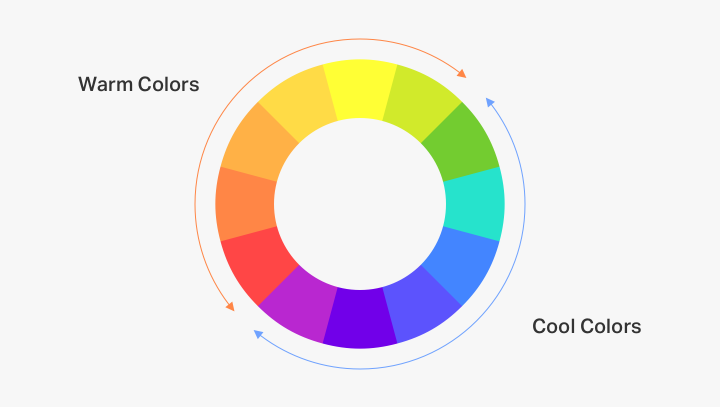
- Color Wheel:
The color wheel is a visual representation of the relationships between colors. It helps designers choose color schemes that create balance and harmony. Common color schemes include analogous, complementary, split-complementary, triadic, and tetradic.
- Warm and Cool Colors:
Colors are often categorized as warm (reds, oranges, yellows) or cool (blues, greens, purples). Warm colors convey energy and vibrancy, while cool colors evoke calmness and serenity. Understanding the emotional impact of warm and cool colors is essential in conveying the desired mood.
- Saturation and Value:
Saturation refers to the intensity or purity of a color, while value represents its lightness or darkness. Manipulating saturation and value allows designers to create emphasis, depth, and contrast within a color scheme.
- Monochromatic Color Schemes:
Monochromatic color schemes involve using variations of a single color. This approach provides a clean and unified look, making it easy to create a cohesive design.
Color Psychology:
Color psychology explores the emotional and psychological effects of colors on human behavior and perception. Different colors can evoke specific emotions, influence decision-making, and impact user interactions on websites.
Elaboration on Color Psychology:
- Red:
Associated with energy, passion, and urgency. Red can stimulate appetite and create a sense of excitement, making it suitable for calls to action.
- Blue:
Evokes calmness, trust, and professionalism. Blue is often used by brands aiming to establish a sense of reliability and credibility.
- Yellow:
Represents optimism, warmth, and energy. Yellow can grab attention and convey a positive and friendly vibe.
- Green:
Symbolizes nature, growth, and tranquility. Green is often used for brands associated with health, sustainability, and eco-friendliness.
- Purple:
Conveys luxury, sophistication, and creativity. Purple is often used in designs targeting a more artistic or upscale audience.
- Orange:
Energetic and friendly, orange is associated with enthusiasm and warmth. It can create a sense of urgency without the intensity of red.
- Black and White:
Black is often associated with sophistication and formality, while white represents cleanliness and simplicity. The combination of black and white can create a classic and timeless look.
Understanding color psychology allows web designers to strategically use colors to elicit desired emotional responses and reinforce brand messaging. By combining color theory and psychology, designers can create visually appealing websites that resonate with their target audience on both aesthetic and emotional levels.
Typography and Readability

Typography:
Typography is the art and technique of arranging type to make written language readable and appealing. In the context of web design, typography plays a crucial role in shaping the visual identity of a website, enhancing readability, and conveying the intended message effectively.
Elaboration on Typography:
- Typefaces and Fonts:
A typeface is a set of characters with a consistent design, and a font refers to a specific style, weight, and size within that typeface. Choosing appropriate typefaces and fonts contributes to the overall aesthetics and personality of a website.
- Hierarchy and Formatting:
Establishing a clear hierarchy through font size, weight, and style helps guide users through the content. Headings, subheadings, and body text should be formatted to create a logical flow, making it easier for users to scan and comprehend information.
- Line Spacing and Kerning:
Proper line spacing (leading) and kerning (adjusting the space between individual characters) contribute to readability. Ample line spacing prevents text from feeling cramped, while well-adjusted kerning ensures that letters don't visually collide, enhancing overall legibility.
- Serif vs. Sans-serif:
Serif fonts have decorative lines or tails at the ends of characters, conveying a more traditional and formal feel. Sans-serif fonts lack these embellishments, offering a modern and clean appearance. The choice between serif and sans-serif depends on the design aesthetic and the tone the website aims to convey.
- Font Pairing:
Combining different fonts strategically can add visual interest while maintaining readability. Designers often pair a bold headline font with a simpler font for body text, creating a harmonious yet dynamic typographic composition.
Readability:
Readability refers to the ease with which text can be read and understood. In web design, prioritizing readability is essential for ensuring that users can effortlessly consume and comprehend the information presented on a website.
Elaboration on Readability:
- Contrast and Legibility:
Adequate contrast between text and background is crucial for legibility. High contrast enhances readability, making text stand out and reducing eye strain. Designers must consider color choices to ensure optimal contrast for all users.
- Responsive Typography:
With the prevalence of various devices and screen sizes, responsive typography adapts to different environments. Fluid typography adjusts font size, line spacing, and other parameters to maintain readability across a range of devices, from large desktop screens to small mobile displays.
- Avoidance of Text Clutter:
Overloading a page with excessive text or complex layouts can diminish readability. Well-organized content with proper spacing, headings, and visuals contributes to a clean and inviting reading experience.
- Consideration of Reading Patterns:
Understanding how users typically read content, such as the F-pattern or Z-pattern, allows designers to strategically place important information where users are likely to focus. This maximizes the effectiveness of the content delivery.
- Accessibility and Inclusive Design:
Designing with accessibility in mind ensures that the content is accessible to users with diverse abilities. This includes using legible fonts, providing sufficient color contrast, and considering the needs of users with visual impairments.
By carefully considering typography and readability in web design, designers can create visually appealing and user-friendly interfaces that effectively convey information to a diverse audience. The marriage of thoughtful typography and optimal readability contributes to a seamless and enjoyable reading experience on the web.
Layout and Navigation
Layout:
Layout in web design refers to the arrangement and organization of visual elements on a webpage. A well-designed layout not only enhances the aesthetic appeal of a website but also influences the user's experience, guiding them through the content in an intuitive and engaging manner.
Elaboration on Layout:
- Grid Systems:
Grid systems provide a structured framework for organizing content. The use of grids helps maintain consistency and alignment across the webpage, creating a visually pleasing and orderly layout.
- Whitespace (Negative Space):
Whitespace is the empty space around and between elements. Strategic use of whitespace enhances readability, reduces visual clutter, and allows users to focus on key elements. It contributes to a clean and sophisticated design.
- Responsive Design:
With the diversity of devices and screen sizes, responsive design ensures that layouts adapt fluidly to different environments. This approach involves flexible grids and media queries to provide an optimal viewing experience across devices, from desktops to smartphones.
- Hierarchy of Elements:
Establishing a clear hierarchy guides users through the content in a logical sequence. Key elements, such as headlines and calls to action, should be emphasized through size, color, or positioning to capture attention and convey importance.
- Balance and Symmetry:
Achieving visual balance ensures that no single element dominates the layout, creating a sense of harmony. Designers can opt for symmetrical or asymmetrical layouts based on the desired aesthetic, with each approach contributing to different visual impacts.
Navigation:
Navigation involves the design and implementation of menus, links, and other interactive elements that enable users to move seamlessly through a website. Effective navigation is essential for providing a positive user experience and helping users find the information they seek.
Elaboration on Navigation:
- Intuitive Menu Structure:
The menu structure should be logical and intuitive, allowing users to easily locate information. Well-organized navigation menus, whether horizontal or vertical, contribute to a user-friendly experience.
- Clear Call-to-Action (CTA):
Calls to action, such as buttons or links, should be prominently displayed and easily distinguishable. Clear CTAs guide users toward desired actions, such as making a purchase or filling out a form.
- Breadcrumbs:
Breadcrumbs provide a trail of links that show the user's path through the website. This feature aids navigation and helps users understand their location within the site hierarchy.
- Search Functionality:
A search bar allows users to quickly find specific content. Well-implemented search functionality is particularly crucial for large websites with extensive information.
- Consistent Navigation Across Pages:
Consistency in navigation elements, such as the placement of the menu, ensures that users can easily transition between pages without confusion. This contributes to a cohesive and predictable user experience.
- Mobile-Friendly Navigation:
As mobile usage continues to rise, designing for mobile navigation is imperative. Mobile-friendly navigation includes features like collapsible menus and touch-friendly elements to optimize the experience on smaller screens.
- User Feedback and Confirmation:
Providing visual feedback, such as highlighting selected menu items or displaying loading indicators, reassures users that their actions are recognized. This contributes to a more responsive and user-centric navigation experience.
The synergy between layout and navigation is integral to creating a seamless user journey. A well-crafted layout enhances visual appeal, while intuitive navigation ensures users can effortlessly explore and interact with the content. Together, they form the backbone of an effective and user-friendly website.
Customer Experience Fundamentals
- User-Centric Design Principles:
Prioritizing user-centric design principles ensures that the website is crafted with the end-user in mind. Color schemes, typography, and layouts should resonate with the target audience, fostering a positive emotional response.
- Responsive and Mobile-Friendly Design:
A mobile-friendly design is fundamental to providing a seamless experience across devices. Responsive web design ensures that the website adapts to various screen sizes, improving accessibility and enhancing the overall customer experience.
- Accessibility in Web Design:
Integrating accessibility features into web design, such as alternative text for images and proper heading structures, ensures that the website is usable by individuals with diverse abilities. This inclusive approach contributes to a positive and accessible customer experience.
- Branding and Consistency:
Consistent branding elements, including colors, fonts, and logos, contribute to a cohesive and recognizable brand identity. Web design plays a crucial role in maintaining brand consistency, which builds trust and reinforces the overall customer experience.
- User Feedback and Iterative Design:
Incorporating user feedback into the design process and implementing iterative changes based on user testing contribute to a continually improving customer experience. Web design is a dynamic process that evolves based on real user interactions and preferences.
- Case Studies and Real-World Examples:
Analyzing case studies of successful websites provides insights into effective design strategies. Real-world examples illustrate how specific design choices can impact user engagement and satisfaction, offering valuable lessons for web designers seeking to enhance the customer experience.
- Future Trends in Web Design:
Anticipating and adapting to future trends in web design, such as the integration of AI, virtual reality, and voice interfaces, ensures that the website remains relevant and aligns with evolving user expectations. Staying ahead of technological advancements contributes to a forward-thinking customer experience.
- Simplicity in Design:
Implementing a simple and intuitive design reduces cognitive load for users, making it easier for them to navigate and understand the website. Clutter-free interfaces contribute to a positive and straightforward customer experience.
- Functionality and User Interfaces:
Well-designed user interfaces and seamless functionality enhance the usability of the website. Clear navigation, interactive elements, and an intuitive layout contribute to a positive and efficient customer experience.
- Emphasis on Accessibility and Inclusive Design:
Prioritizing accessibility features in web design, such as readable fonts and high color contrast, ensures that the website is inclusive and user-friendly for individuals with varying abilities. This commitment to accessibility contributes to a positive and accommodating customer experience.
Conclusion: Web design significantly impacts the customer experience. A well-designed, user-friendly website can foster customer loyalty, enhance brand perception, and drive business growth. As such, businesses should prioritize web design in their digital marketing strategies, considering factors like first impressions, user-friendly navigation, responsive design, website speed and performance, content quality, visual elements, accessibility, and effective CTAs. In doing so, they can provide a superior customer experience, setting themselves apart in an increasingly competitive digital landscape.
FAQs
- What is the significance of web design in influencing customer experience? Answer: Web design plays a crucial role in shaping customer experience by directly influencing how users interact with a website. The design elements, layout, and functionality contribute to the overall satisfaction and perception of a brand.
- How does color theory impact customer experience in web design? Answer: Color theory in web design influences user emotions, perceptions, and actions. Well-chosen color schemes can evoke specific feelings, highlight important elements, and contribute to a cohesive and visually appealing user experience.
- What role does responsive design play in enhancing customer experience? Answer: Responsive design ensures that a website functions seamlessly across various devices and screen sizes. It contributes to a positive customer experience by providing consistent and user-friendly interactions, regardless of the device used.
- How does typography affect the readability of a website and, consequently, the customer experience? Answer: Typography influences the readability and visual appeal of a website. Proper font choices, sizes, and spacing contribute to an easy-to-read layout, enhancing the overall customer experience by making information more accessible and engaging.
- Can web design impact the accessibility of a website for users with disabilities? Answer: Yes, web design significantly influences accessibility. Design choices such as color contrast, text alternatives for images, and logical navigation pathways contribute to a more inclusive experience, accommodating users with diverse abilities.
- How does the layout of a website contribute to a positive customer experience? Answer: An intuitive and well-organized layout enhances customer experience by guiding users through content logically. Elements such as grid systems, whitespace, and visual hierarchy contribute to a visually pleasing and easy-to-navigate design.
- Why is user feedback important in the context of web design and customer experience? Answer: User feedback is crucial for continuous improvement. By understanding user preferences, pain points, and expectations, businesses can refine their web design to better meet customer needs, ultimately enhancing the overall customer experience.
- In what ways does web design contribute to brand consistency? Answer: Web design ensures consistent branding by incorporating elements such as logos, color schemes, and typography across all webpages. Consistency reinforces brand identity, fosters trust, and contributes to a cohesive customer experience.
- How can web design anticipate and adapt to future trends, ensuring a positive customer experience over time? Answer: By staying informed about emerging technologies and design trends, web designers can proactively incorporate innovations into their design strategies. This forward-thinking approach ensures that websites remain relevant and appealing to users.
- What is the impact of a mobile-friendly design on customer experience? Answer: A mobile-friendly design is essential for providing a positive customer experience, especially considering the prevalence of mobile device usage. It ensures that users can easily access and navigate a website on their smartphones, contributing to overall satisfaction.
- How does web design influence user trust and perception of a brand? Answer: A well-designed website contributes to a positive perception of a brand by creating a professional and trustworthy online presence. Consistency, clarity, and a user-friendly interface enhance user confidence and satisfaction.
- Can a website's load time impact customer experience, and how does web design play a role in this? Answer: Yes, a website's load time significantly affects customer experience. Web design influences load times through factors like image optimization and efficient coding, ensuring a faster and more responsive website for improved user satisfaction.

